( ゚Д゚)どうもー。今回はfirefox上でのamazonアソシエイトリンク作成の話です。
追記!(注意! 色々と迷走しちゃいました。記事の終わりにある方のタグを使ってください! そっちの方が簡単です!)
えー、皆さんamazonのアソシエイトリンク作るのって面倒ですよねー。
そこでどうにか簡単に作製できないものかとウェブ上を検索してみるとこの方のブログの記事を発見。
かたつむりくんのwww
そこでの作成法はfirefoxアドオンのMake Linkを使った作製方法でMake Linkに新規作成で
<a href="http://www.amazon.co.jp/o/ASIN/%text%/トラッキングID/">%input%</a>
と作製するという物だったのですが……。
この方法でアソシエイトリンクを作製すると……
ヨコハマ買い出し紀行 新装版 6 (アフタヌーンKC) (コミック)
(´・ω・)うーん、文字だけかぁ……。
この方法だと文字だけのリンクになってしまう……。
そこでもう少しいい方法がないかと検索してみると
Firefoxアドオンで Amazonアソシエイト画像リンク作成
この方の方法が……
<a href="http://www.amazon.co.jp/o/ASIN/%text%/トラッキングID/"><img src="http://rcm-images.amazon.com/images/P/%text%.09.MZZZZZZZ.jpg" border=0>%input%</a>
以上をMake Linkにて新規作成するというもの。
( ・∀・)ヤッターこれで上手く行くー!
と、思ったんですが……
 ヨコハマ買い出し紀行 新装版 6 (アフタヌーンKC) (コミック)
ヨコハマ買い出し紀行 新装版 6 (アフタヌーンKC) (コミック)( ;゚Д゚)なんだか微妙におかしい……。
画像の下にリンクの線が発生している上に、リンクが横に伸びちゃってる……。
というわけで仕方ないので、タグの内容を以下のように少々書き換えました。
<a href="http://www.amazon.co.jp/o/ASIN/%text%/自分のID/"><img src="http://rcm-images.amazon.com/images/P/%text%.09.MZZZZZZZ.jpg" border=0></a><br><a href="http://www.amazon.co.jp/o/ASIN/%text%/自分のID/">%input%</a>
この方法ですと

ヨコハマ買い出し紀行 新装版 6 (アフタヌーンKC) (コミック)
( ・∀・)おお、ちゃんと表示されるー。かんどー。
というわけでちゃんと表示されます。
んで、一応、一通りの設定方法。
Make Link←からアドオンをインストールします。

firefoxへ追加をクリック
(……って流石にここらへんの説明はいらないか……)
インストールし終えたら
firefox上で右クリックで

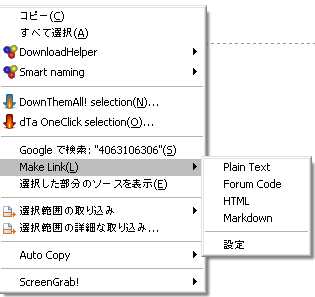
こんなメニューが表示されると思います。
そこのMake Linkの設定をクリックして……

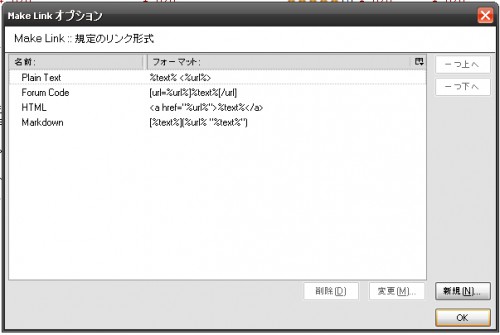
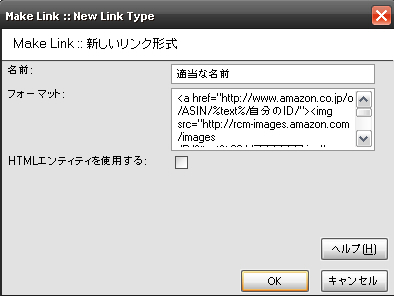
これの新規で

名前の部分をわかりやすい名前にして。(まあ「amazonリンク」とかが無難でしょうか……)
フォーマットの部分に以下を挿入
<a href="http://www.amazon.co.jp/o/ASIN/%text%/自分のID/"><img src="http://rcm-images.amazon.com/images/P/%text%.09.MZZZZZZZ.jpg" border=0></a><br><a href="http://www.amazon.co.jp/o/ASIN/%text%/自分のID/">%input%</a>
間違っても自分のIDのままにしないように
ちゃんと
tabinomichi-22、みたいに自分のIDを挿入しましょう。
んで

本のタイトルをコピーして

ISBNのコードを選択した状態でMake Linkのamazonリンク(適当な名前)をクリック

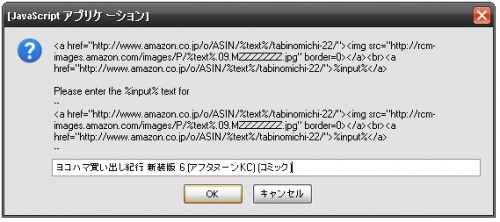
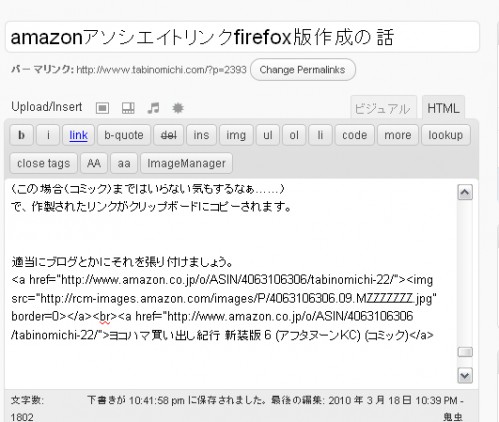
こんなんでてくるので、さっきコピーした本のタイトルを張り付け
(この場合(コミック)まではいらない気もするなぁ……)
で、作製されたリンクがクリップボードにコピーされます。

適当にブログとかにそれを張り付けましょう。

ヨコハマ買い出し紀行 新装版 6 (アフタヌーンKC) (コミック)
このように表示されるわけです。
以上で無事完了です。
(・∀・)お疲れ様でしたー。
( ´∀`)うむ! 嫌味なほど丁寧に説明したぞ! これでわからん人にはどうしようもないな!
追記、
( ;゚Д゚)ってか、よくよく見てみたら二つ目のサイトに他のもっとスマートなタグがあったじゃん!
<a href="http://www.amazon.co.jp/o/ASIN/%text%/トラッキングID/"><img src="http://rcm-images.amazon.com/images/P/%text%.09.MZZZZZZZ.jpg" border=0>%title%</a>
(;´Д⊂)ウェーン、こっちの方がスマートだよー!
( ´∀`)というわけで……今回のはまことに傍迷惑な記事でしたとさ。
……えーと、このやり方の場合、ASINコードを選択してmakelinkを起動させるだけでいいようです。
スマートだね!
 Amazon.co.jp: 新装版 ヨコハマ買い出し紀行(7) (アフタヌーンKC): 芦奈野 ひとし: 本
Amazon.co.jp: 新装版 ヨコハマ買い出し紀行(7) (アフタヌーンKC): 芦奈野 ひとし: 本(;´∀`)うーん、スマート。
( ;゚Д゚)……と思ったら、やっぱりなんかおかしー!
<a href="http://www.amazon.co.jp/o/ASIN/%text%/自分のID/"><img src="http://rcm-images.amazon.com/images/P/%text%.09.MZZZZZZZ.jpg" border=0></a><br><a href="http://www.amazon.co.jp/o/ASIN/%text%/自分のID/">%title%</a>
( ;゚Д゚)↑これ使ってみてください……。これもASINコードを選択してmakelink起動だけでいけます。

Amazon.co.jp: 新装版 ヨコハマ買い出し紀行(7) (アフタヌーンKC): 芦奈野 ひとし: 本
( ;゚Д゚)なんとか上手く行ったか……?
追追記
どうも「……と思ったら、やっぱりなんかおかしー!」のタグだとfirefox3.6だと下の方に線が表示されちゃうみたいです。他のブラウザだと線は出てこず、リンクが横に表示されるだけでした。
まあとにかく、一番最後タグだと、どのブラウザ(IE、opera、firefox)でも表示は正常なので、ID2カ所記入する手間がありますけど(最初だけ)、やっぱり最後のタグをオススメします。
ちなみにタグのMZZZZZZZ.jpgの部分をLZZZZZZZ.jpgとかに変更するとリンク画像のサイズ変えれたりします。
LZZZZZZZ.jpgの場合

Amazon.co.jp: 新装版 ヨコハマ買い出し紀行(7) (アフタヌーンKC): 芦奈野 ひとし: 本
( ;゚Д゚)デカッ!
amazonリンクM
amazonリンクL
とかで複数作製しとくのもありかもしれませんね。
漫画のタイトルにいらない物がくっついてるのは嫌だって人は、上のやり方の方がいいかもしれませんね。
まあほんとお好みで。どうぞ。
ブログランキングに参加中。
よかったら↓をクリックして貰えるとありがたいです。
更新の励みになります。






これはISBNしか使えないでしょうか?
>>gfさん
amazonの場合
http://www.amazon.co.jp/o/ASIN/【ここにISBN10コードが入る】/アフィ-22/
↑上記のような商品のアクセスURLになるためにこの手が使える訳なのです。
makelinkはいくらでもカスタマイズできるため、様々なURLリンクがお手軽に作成できますが、問題としてサイト側が【その他のコード】がついたURLに対応して無い場合は使えないことになります。
URL作成はできるけど、サイトの方が対応してないと意味ないので……。
なのでISBNコードでのURLに対応してない楽天ではこのISBNの手は使えません。
まあ若干めんどくさそうですが楽天でもやれなことはないと思います……。
makelinkの細かな使い方は下記サイト等をご参考ください。
http://level.s69.xrea.com/mozilla/index.cgi?id=20080622_MakeLink