
____
/⌒ ⌒\
/( ●) (●)\ いやーブログ村にも登録したし
/::::::⌒(__人__)⌒::::: \ これでPVどんどん増えるだろー
| |r┬-| | よかったよかった
\ `ー’´ /
/ ̄ ̄\
/ _ノ \
| ( ●)(●) ……全然良くないぞ
. | (__人__) これを見てみろ
| ` ⌒´ノ
. | }
. ヽ }
ヽ ノ
/ く
| \
| |ヽ、二⌒)

____
/::::::─三三─\
/:::::::: ( ○)三(○)\ ……っ!!
|::::::::::::::::::::(__人__):::: | あ…ああ……スマホでのAAの表示ね…
\::::::::: |r┬-| ,/ 確かに今だとAA表示が
ノ:::::::::::: `ー’´ \ 崩れまくってるんだよなぁ…
/ ̄ ̄ ̄\
/ ─ ─ \ まあそれはあれだ……
/ (●) (●) \. 見る側の人間にブックマークレットとか
| (__人__) U | 使ってもらってだな……
\ ` ⌒´ /
/ \
ブックマークレットとは
まあ簡単にいうとAAとかの表示を正しくするコード的なものである
【スマホのブラウザで AA みるやつ(ブックマークレット)の登録のしかたとつかいかた。】
http://togetter.com/li/954323
., ──‐、
/ \ おいおいおい
| _ノ ヽ それじゃ全然ユーザーフレンドリーじゃないだろ
| ( ●) (●) ブックマークレットとか使う奴そうそういないって
| U (__人__) , -―ーっ どうにかして普通に見る分でも
| ` ⌒´ノ ( ゝ彡 ̄ AA表示がされるようにしろよ
. ン } |. |
/⌒ ノ .|, |
/ ノ _ィ ´ー‐ィ' |
../ / r_____ ノ
/ / |i
___
/ \ うーん…それはわかってるんだがAA表示ねぇ
/ / \\ 前に調べた時には情報なかったんだよ…
/ (●) (●) \ 新情報があればいいのだが……おや?
| U (__人__) | ___________
\ ` ⌒´ ,/ | | |
__/ `ヽ | | |
| | / ,. i | | |
| | / / i | . | | |
| | | ⌒ ーnnn | | |_|___________|
 ̄ \__、("二) ̄ ̄ ̄ ̄ ̄l二二l二二 _|_|__|_
AAを使ったfc2ブログをスマホで見れるようにする設定
http://matometest755.blog.fc2.com/blog-entry-6.html
____
/⌒ ⌒\
/( ●) (●)\ おいなんだ!それらしい情報があるじゃねぇか!
/::::::⌒(__人__)⌒::::: \ こいつはやったぞ!
| |r┬-| | 早速こいつを適応してっと……
\ `ー’´ /
____
/ \
./ ─ ─\ ……ってあれ?
/ ‐=・=‐ ‐=・= \ 全然適応されない……
| U (__人__) | うーんどうやらこれは記事毎に挿入されている
\ ` ⌒´ ,/ タグが悪戯をしているようだな……
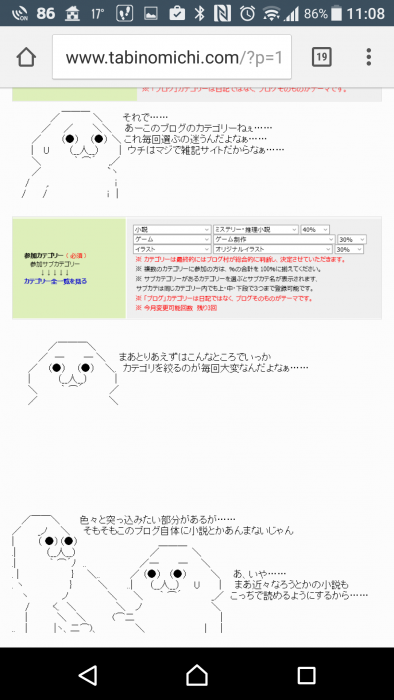
WordPressでAAを正常表示する方法
https://www.tabinomichi.com/?p=157
の
<div style="font-family:'MS Pゴシック','MSPゴシック','MSPゴシック','MS Pゴシック';font-size:16px;line-height:18px;">この間にAA</div>
↑この表記が邪魔になっているようなのである。
____
/ \ うーんこれはどうするか……
/ \ 方法は二通り考えられる
/ \ 一つは記事毎のコードを無視して
| \ ,_ | 強制的に変換してしまうという方法
/ u ∩ノ ⊃―)/ そしてもう一つは記事毎のコードを削除して
( \ / _ノ | | ブログ自体の標準表示をAA表示に適したものに
.\ “ /__| | 変えてしまうという方法……
\ /___ /
____
/ \
. / \ まあ前から標準表示をAA基準にしようとは
. / /) ノ ' ヽ、 \ 思ってたんだけど
| / .イ '(ー) (ー) u| そうすると今度は普通の文章の時
. /,'才.ミ). (__人__) / 見づらい感じになるんだよなぁ……
. | ≧シ' ` ⌒´ \
/\ ヽ ヽ

/ ̄ ̄\
/ _ノ \
| ( ●)(●) ああ、なるほど
| (__人__) AA表示に最適化すると
| ノ 行間がかなり詰めた感じになるから
| ∩ノ ⊃ } 普通の文章が見づらくなるわけか
/ヽ / _ノ }
( ヽ / / ノ
ヽ “ /_| |
\__/__ /
____
/ \
./ ─ ─\ まあ今度は逆に普通の文字の時に
/ ‐=・=‐ ‐=・= \ Add Quicktagsでコードを入れればいいかなぁと……
| U (__人__) | うん…スマホのアクセスは馬鹿には出来ないし
\ ` ⌒´ ,/ これで行ってみましょう
↑の例、普通の文章の時、例えば
<div style="font-family:'メイリオ', 'Meiryo, Osaka', 'ヒラギノ角ゴ Pro W3', 'Hiragino Kaku Gothic Pro', 'MS Pゴシック', 'MS PGothic', sans-serif, sans-serif; font-size: 14px; line-height: 150%;" >
この間に文字
</div>
とすれば
このような感じで別のフォントで文字が表示されるというわけです。
そしてWordPressのテーマCSS内の
.entry-content(個別記事の領域、テーマによっては表示が違うかも)を

このように書き換え。
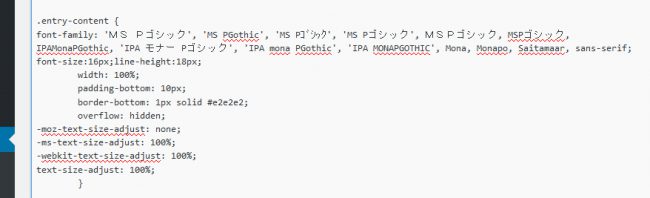
.entry-content {
font-family: 'MS Pゴシック', 'MS PGothic', 'MS Pゴシック', 'MS Pゴシック', MSPゴシック, MSPゴシック, IPAMonaPGothic, 'IPA モナー Pゴシック', 'IPA mona PGothic', 'IPA MONAPGOTHIC', Mona, Monapo, Saitamaar, sans-serif;
font-size:16px;line-height:18px;
width: 100%;
padding-bottom: 10px;
border-bottom: 1px solid #e2e2e2;
overflow: hidden;
-moz-text-size-adjust: none;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
text-size-adjust: 100%;
}
. ____
/ ― -\
. . / (●) (●) すまん……
/ (__人__) \ あってるかどうかはしらん
| ` ⌒´ |
. \ /
. ノ \
/´ ヽ
____
/ \
/ ─ ─\ よし、えーとじゃあそれで
/ (●) (●) \ 今度は今まで記載したタグを消せばいいんだよな
| (__人__) | どのくらい記事ってあるんだっけ
/ ∩ノ ⊃ / 少ないようなら手作業で消してもいいが…
( \ / _ノ | |
.\ “ /__| |
\ /___ /

____
/ \
/ ─ ─ \ うん、440件か
/ (⌒) (⌒) \ 一記事あたり一分で処理したとすると
. | (__人__) | まあ7時間強で終わる計算だな
\ ` ⌒´ ./ヽ 楽勝楽勝……
(ヽ、 / ̄) |
| ``ー――‐''| ヽ、.|
ゝ ノ ヽ ノ |
/ ̄ ̄ ̄\ ってそんなわけねーだろ
/ _ノ ヽ_ \ 死んじまうわ
/ (●) (●) ヽ ミ ピコッ
| (__人__) |. /\ ,☆
\ ` ⌒´ / \ \./ ̄ ̄ \
〉 く\. /\/ ─ ─ \
/ `ー一⌒) | (●) (●) |
|  ̄ ̄ ̄丁 \ .| (__人__) |
\ | ` ⌒´ |
| |
ヽ }
ヽ ノ
/ \
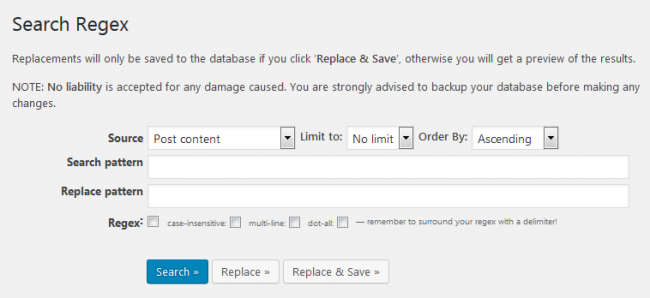
というわけで記事内のタグ等々を簡単に置き換えられる
Search Regexというアドオンを導入

『Source』は『Post content』(投稿記事)を選ぶ。(というかデフォルトでそれになってるけど)
んで、今回の件ですと
『Search pattern』に
<div style="font-family:'MS Pゴシック','MSPゴシック','MSPゴシック','MS Pゴシック';font-size:16px;line-height:18px;">
を記載し
『Replace pattern』に
(全角スペース)
を入れて、『Replace&save』で置き換え。
その後
</div>
を
(全角スペース)
に置き換え。
特に</div>の置き換えは若干不安でしたが、AA表示以外ではそこまで使用していなかった為影響は少なかったようです。
勿論、この作業は記事内に上のタグを使用してない場合は必要ないですよ。
____
/ \
./ ─ ─\ これで一括置き換えすればいいと……
/ ‐=・=‐ ‐=・= \ しかし一括変換って不安だよなぁ
| U (__人__) | 上手くいってくれ……
\ ` ⌒´ ,/

/ ̄ ̄\
/ _ノ \
| ( ●)(●) おっと上手く行ったようだな
. | (__人__) これでPCから見るブログの方はOKってわけか
| ` ⌒´ノ ではスマホからのアクセスはどうするんだ?
. | }
. ヽ }
ヽ ノ
/ く
| \
| |ヽ、二⌒)
____
/ \ ( ;;;;(
/ _ノ ヽ__\) ;;;;)
/ (─) (─ /;;/ その点も悩ましいところなんだけど……
| U (__人__) l;;,´ 今現在はスマホの表示に
/ ∩ ノ)━・’/ WPtouchというプラグインを使っているわけだ
( \ / _ノ´.| |
.\ ” /__| |
\ /___ /

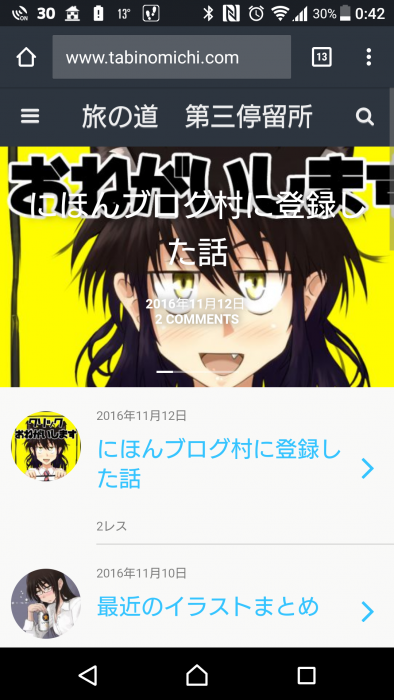
このようにスマホ向けにサイトを変換してくれるプラグイン。
おしゃれである。
ちなみにこれで使用してるバージョンは4.3.6
____
/ \ そのプラグインの個別記事のスタイルを
. / \ 直接書き換えればいいかな…
. / /) ノ ' ヽ、 \ プラグインがアップデートされた時が面倒くさいけど
| / .イ '(ー) (ー) u| まあカスタマイズ自体は大したことないし……
. /,'才.ミ). (__人__) /
. | ≧シ' ` ⌒´ \
/\ ヽ ヽ
というわけで
wp-content/plugins/wptouch/themes/bauhaus/default
の中にあるstyle.cssを変更
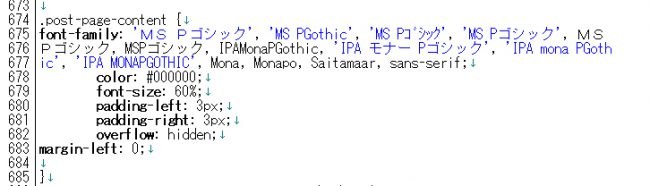
そこの中にある
.post-page-content (個別記事スタイル、674行辺り)
を
.post-page-content {
font-family: 'MS Pゴシック', 'MS PGothic', 'MS Pゴシック', 'MS Pゴシック', MSPゴシック, MSPゴシック, IPAMonaPGothic, 'IPA モナー Pゴシック', 'IPA mona PGothic', 'IPA MONAPGOTHIC', Mona, Monapo, Saitamaar, sans-serif;
color: #000000;
font-size: 60%;
padding-left: 3px;
padding-right: 3px;
overflow: hidden;
margin-left: 0;
}
↑このように変更しました。

___
/ \
/ / \\ さーてこれで上手く行くかなー?
/ (●) (●) \
| (__人__) |
\ ` ⌒´ ,/
/ `ヽ
/ ,. i
/ / i |

/ ̄ ̄\
/ _ノ \
| ( ●)(●) うーん、大体上手く表示されてるみたいだけど
. | u. (__人__) 文字数が多い行は中途半端なところで
| ` ⌒´ノ 改行されちゃってるな
. | }
. ヽ }
ヽ ノ
i⌒\ ,__(‐- 、
l \ 巛ー─;\
| `ヽ-‐ーく_)
. | l
____
/ \
/ ─ ─\ どうやらそのようだな……
/ (●) (●) \ ならば……
| U (__人__) |
\ ` ⌒´ /
,,::-イ.ヽヽ、___ ーーノ゙-、.
: | '; \_____ ノ.| ヽ i
| \/゙(__)\,| i |
> ヽ. ハ | ||
wp-content/plugins/wptouch/themes/bauhaus/default
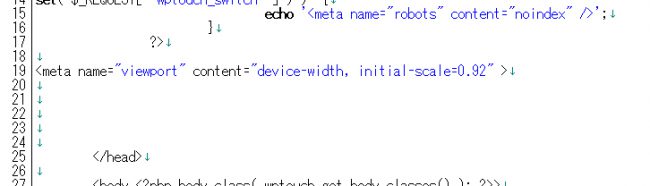
の中にあるheader.phpの
viewportを下のように
<meta name="viewport" content="device-width, initial-scale=0.92" >
0.92に変更。

____
/ \ えーと…これはまあ簡単に説明すると
/ ─ ─ \ スマホで見る場合
/ (●) (●) \ 0.92倍に縮小して表示するって感じです
|. (__人__) | 多分……
/ ∩ノ ⊃ /
( \ / _ノ | |
.\ “ /__| |
\ /___ /
なんでそんなに中途半端な数字かというと
僕のサイトの場合それが丁度良かった為です。
皆さんは自分のサイトにあった縮尺を選んでみてください。
/ ̄ ̄\
/ _ノ \
| ( ●)(●) …大体良くなったようだけど
| (__人__) まだ少し改行で乱れてるところがあるなぁ……
| U ノ
| ∩ノ ⊃ }
/ヽ / _ノ }
( ヽ / / ノ
ヽ “ /_| |
\__/__ /
____
/ \
./ ─ ─\ うーん…正直これ以上viewportで調整するのは
/ ‐=・=‐ ‐=・= \ 文字が小さくなりすぎてよくなさそうなので
| U (__人__) | そういった少し改行が乱れてる部分は
\ ` ⌒´ ,/ 手作業で直すことにしよう

____
/⌒ ⌒\
/( ●) (●)\ まあというわけでこんな感じで完成ーー!
/::::::⌒(__人__)⌒::::: \ これでスマホからでも
| |r┬-| | 旅の道第三停留所でAAが綺麗に見えるようになったぜ
\ `ー’´ / というわけでこれからも宜しくお願いしますよ!
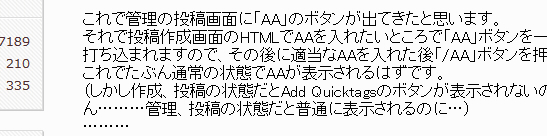
えーというわけでこんな感じでした。
今まではずっとAAの表示に関してほったらかしだったんですが
ユーザーフレンドリーを重視した場合
スマホで何もしなくても普通にAAが表示される方がいいと考え
このように大きな変更を行うことになりました。
これでまともに表示されると思います。
また不具合等々ありましたらご報告いただけますと幸いです。
これからも旅の道第三停留所を宜しくお願いします。
今まではずっとAAの表示に関してほったらかしだったんですが
ユーザーフレンドリーを重視した場合
スマホで何もしなくても普通にAAが表示される方がいいと考え
このように大きな変更を行うことになりました。
これでまともに表示されると思います。
また不具合等々ありましたらご報告いただけますと幸いです。
これからも旅の道第三停留所を宜しくお願いします。
ブログランキングに参加中。
よかったら↓をクリックして貰えるとありがたいです。
更新の励みになります。






僕はパソコンで見ているのですが。やる夫とやらない夫の印象が前と変わりました。目に使われている●が、以前より小さく表示されているみたいです。ブログを読むことに問題はありませんが。
(´・ω・)はて?何故でしょう?僕の手持ちにあるパソコン諸々では大体正しく表示されているようなんですが……うーん。ちなみにもぐささんがお使いになっているOSとブラウザはなんですか?
よろしければお教えいただけると助かるのですが……。
「Windows7」で「IE11」です。他のブログやサイトはこれまで通りに表示されています。
参考になればよろしいのですが。
うーん、僕の同環境だと正常に表示されているようですねぇ。
多少いじってみましたがこれではどうでしょう?
ブラウザのキャッシュをクリアしてもらってそれでも表示がおかしいようならちょっと原因がわからんですねぇ……。
何か余計なコメントしてしまったみたいで申し訳ありません。表示は相変わらずなのですが、ブログは問題なく読めるので大丈夫です。
あーいや、表示乱れは結構重要なので助かります。
うーん、また変更したんですけどこれで直らないようならもうわからんですねぇ……。
AAを多様な環境の人に見せるのって難しいですよね
本当にお疲れ様です
(ヽ´ω`)どうもですー。環境によって左右されますからねぇ……。しかも最近だとスマホやらなんやらですごい様々な画面サイズのデバイスが出てきてますし…全部に上手く見せようとするだけでほんとたいへんですよねぇ……。
非常に参考になりました!!
この記事のおかげでウチのブログもスマホ対応が完了しました。
しかし、他のコメントにもありますけど、●とかをはじめOSやブラウザの環境によってフォントがうまく適用されないのはなかなかの悩みどころですね・・・
ウチもフォントで泣かされました。
参考になったようで良かったです。
スマホでAA表示しようと思うと結構面倒くさいんですよねぇ……。